graphvizライブラリを使用して木構造のグラフを描画する方法を紹介します。Google colabを使用して簡単に実装することができますので、ぜひ最後までご覧ください。
Google Colabの使い方はこちら
今回の内容
・Graphvizとは
・Graphvizの基本実装
・Graphvizの使い方
Graphvizとは
Graphvizは、無料で利用できるグラフを描くためのソフトウェアです。点と線でつながれた図で、色々な情報や関係性をわかりやすく見せることができます。これは、インターネットの接続、生物学の情報、ソフトウェアの設計、データベースやウェブサイトの構造、機械学習など、さまざまな分野で活用されています。
Graphvizを使うと、簡単なテキスト言語でグラフの内容を書くだけで、ウェブページで使える画像や、拡大・縮小がきれいなSVG形式の図を作れます。また、印刷用のPDFやPostscript形式で出力したり、インターネット上で動かせるように表示することもできます。
Graphvizには、色や文字の種類、表を作るような点の並べ方、線のスタイル、インターネット上の別の場所へ飛べるリンク、オリジナルの形を作る機能など、いろいろな便利な機能があります。
詳細は公式サイトをご覧ください。
公式サイト:https://www.graphviz.org
Graphvizの基本実装
導入
ここからはGoogle colab環境で進めていきます。
まずはGraphvizをインストールします。
!apt-get install graphviz!pip install graphvizサンプル実装
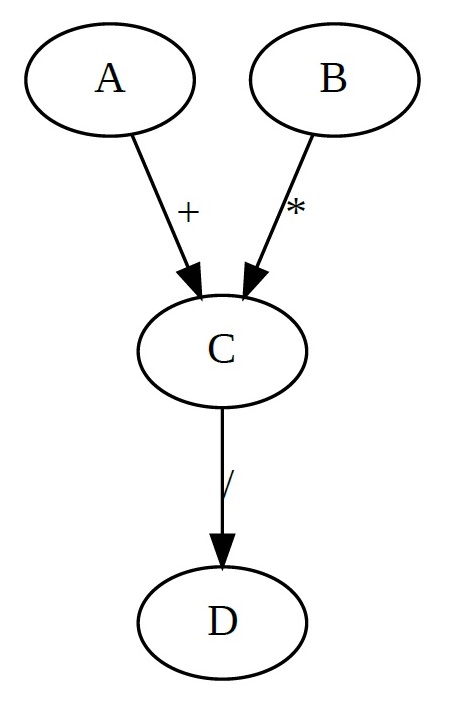
早速簡単な例でグラフを出力してみましょう。
以下の例では結果がPDFファイルとして出力されます。
from graphviz import Digraph
# 計算グラフの構造を定義
g = Digraph('G', filename='simple_calculate_graph.gv')
# ノードの追加
g.node('A', 'A')
g.node('B', 'B')
g.node('C', 'C')
g.node('D', 'D')
# エッジの追加
g.edge('A', 'C', label='+')
g.edge('B', 'C', label='*')
g.edge('C', 'D', label='/')
# 計算グラフを画像として出力
g.view()
Graphvizの使い方
画像の出力形式の変更
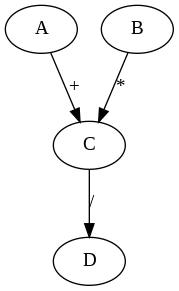
g = Digraph('G', filename='simple_calculate_graph.gv', format='png')とすることで、PNG形式の画像として出力することができます。
from graphviz import Digraph
# 計算グラフの構造を定義
g = Digraph('G', filename='simple_calculate_graph.gv', format='png')
# ノードの追加
g.node('A', 'A')
g.node('B', 'B')
g.node('C', 'C')
g.node('D', 'D')
# エッジの追加
g.edge('A', 'C', label='+')
g.edge('B', 'C', label='*')
g.edge('C', 'D', label='/')
# 計算グラフを画像として出力
g.render()
グラフの向きを変更
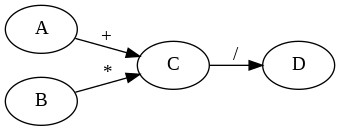
g = Digraph('G', filename='simple_calculate_graph_horizontal.gv', format='png', graph_attr={'rankdir': 'LR'})とすることで、横向きのグラフを出力することができます。
from graphviz import Digraph
# 計算グラフの構造を定義
g = Digraph('G', filename='simple_calculate_graph_horizontal.gv', format='png', graph_attr={'rankdir': 'LR'})
# ノードの追加
g.node('A', 'A')
g.node('B', 'B')
g.node('C', 'C')
g.node('D', 'D')
# エッジの追加
g.edge('A', 'C', label='+')
g.edge('B', 'C', label='*')
g.edge('C', 'D', label='/')
# 計算グラフを横向きに画像として出力
g.render()

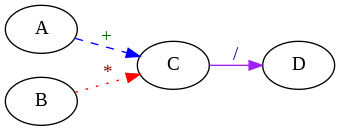
エッジの色・形状を変更
edgeメソッドを使用して、ノード間のエッジを追加します。引数は以下の通りです。
- 最初の2つの引数(例:
'A', 'C')は、エッジの始点と終点を示すノードのIDです。 label: エッジに表示されるラベルです。この場合、それぞれ+、*、/が表示されます。fontcolor: エッジのラベルのフォントカラーです。この場合、それぞれdarkgreen、darkred、darkblueが指定されています。color: エッジの色です。この場合、それぞれblue、red、purpleが指定されています。style: エッジのスタイルです。この場合、それぞれ`dashed
from graphviz import Digraph
# 計算グラフの構造を定義
g = Digraph('G', filename='simple_calculate_graph_horizontal.gv', format='png', graph_attr={'rankdir': 'LR'})
# ノードの追加
g.node('A', 'A')
g.node('B', 'B')
g.node('C', 'C')
g.node('D', 'D')
# エッジの追加
g.edge('A', 'C', label='+',fontcolor='darkgreen', color='blue', style='dashed')
g.edge('B', 'C', label='*', fontcolor='darkred', color='red', style='dotted')
g.edge('C', 'D', label='/', fontcolor='darkblue', color='purple', style='solid')
# 計算グラフを横向きに画像として出力
g.render()

まとめ
最後までご覧いただきありがとうございました。