このシリーズではChatGPTを中心とした最新の大規模言語モデル(LLM)に関する情報をまとめています。最新AI技術を使用した「ChatGPT」をはじめとした、自然言語処理技術の概要や活用方法について紹介しておりますので、ぜひ最後までご覧ください。
※大規模言語モデルは技術の進歩がとても速い分野となりますので、最新の情報もこちらからご確認ください。
今回の記事でGoogleのChart-to-tableを使用してグラフの画像をテキストに変換する方法を紹介します。
Google Colabを使用して簡単に実装できますので、ぜひ最後までご覧ください。
DePlotとは
DePlotは、視覚的な言語理解、特にチャートやプロットの理解を目指したモデルで、Fangyu Liu、Julian Martin Eisenschlos、Francesco Piccinno、Syrine Krichene、Chenxi Pang、Kenton Lee、Mandar Joshi、Wenhu Chen、Nigel Collier、Yasemin Altunによる論文「DePlot: One-shot visual language reasoning by plot-to-table translation」で提案されました。
このモデルは、視覚的な言語理解を二つのステップに分解します。一つ目は、プロットからテキストへの翻訳で、二つ目は、翻訳されたテキスト上での推論です。この方法のキーとなるのが、DePlotというモジュールで、これはプロットやチャートの画像を線形化されたテーブルに変換します。DePlotの出力は、事前に訓練された大規模な言語モデル(LLM)をプロンプトするために直接使用することができます。これにより、LLMの少数ショット推論能力を活用することができます。
DePlotを得るために、プロットからテーブルへのタスクを標準化し、統一されたタスク形式と指標を確立し、このタスクでDePlotをエンドツーエンドで訓練します。その結果、DePlotはプラグアンドプレイの方式でLLMと一緒に使うことができます。
比較対象となる最先端のモデルが2.8万以上のデータポイントで微調整されたのに対し、DePlot+LLMは一回のプロンプトだけで、人間が書いたクエリに対する最先端モデルの微調整結果を24.0%改善することができました。
DePlotはPix2Structアーキテクチャを使用して訓練されたモデルで、Pix2Structの視覚的な質問応答のサブセットです。このモデルは、入力された質問を画像上にレンダリングし、答えを予測します。
詳細は以下のリンクからご確認ください。
論文:https://arxiv.org/abs/2212.10505
解説:https://huggingface.co/docs/transformers/main/en/model_doc/deplot
モデル:https://huggingface.co/google/deplot
サンプル画像で実装
ここからはGoogle colabを使用して実装していきます。
(Google colabの使用方法はこちら⇨使い方)
※今回紹介するコードは以下のリンクからもご覧いただけます。
GPUを使用する場合は以下のように設定します。
「ランタイムのタイプを変更」→「ハードウェアアクセラレータ」をGPUに変更・「ランタイムの仕様」をハイメモリに変更
必要なライブラリをインストールします。
!pip install transformersモデルと画像を指定します。
from transformers import Pix2StructForConditionalGeneration, Pix2StructProcessor
import requests
from PIL import Image
model = Pix2StructForConditionalGeneration.from_pretrained('google/deplot')
processor = Pix2StructProcessor.from_pretrained('google/deplot')
url = "https://raw.githubusercontent.com/vis-nlp/ChartQA/main/ChartQA%20Dataset/val/png/5090.png"
image = Image.open(requests.get(url, stream=True).raw)サンプル画像を表示してみます。
import matplotlib.pyplot as plt
plt.imshow(image)
plt.show()
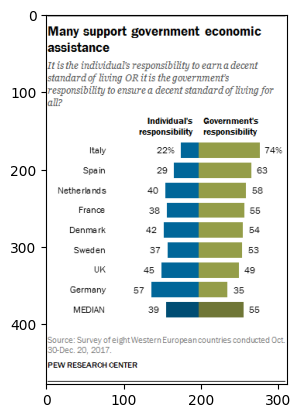
このグラフ(画像)をテキストに変換します。
inputs = processor(images=image, text="Generate underlying data table of the figure below:", return_tensors="pt")
predictions = model.generate(**inputs, max_new_tokens=512)
print(processor.decode(predictions[0], skip_special_tokens=True))実行結果:
Entity | Individuals responsibility | Government's responsibility <0x0A>
MEDIAN | 39.0 | 55.0 <0x0A>
Germany | nan | 35.0 <0x0A>
UK | 45.0 | 49.0 <0x0A>
Sweden | 37.0 | 53.0 <0x0A>
Denmark | 42.0 | 54.0 <0x0A>
France | 38.0 | 55.0 <0x0A>
Netherla nns | 40.0 | 58.0 <0x0A>
Spain | 29.0 | 63.0 <0x0A>
Italy | 22.0 | 74.0任意の画像で実装
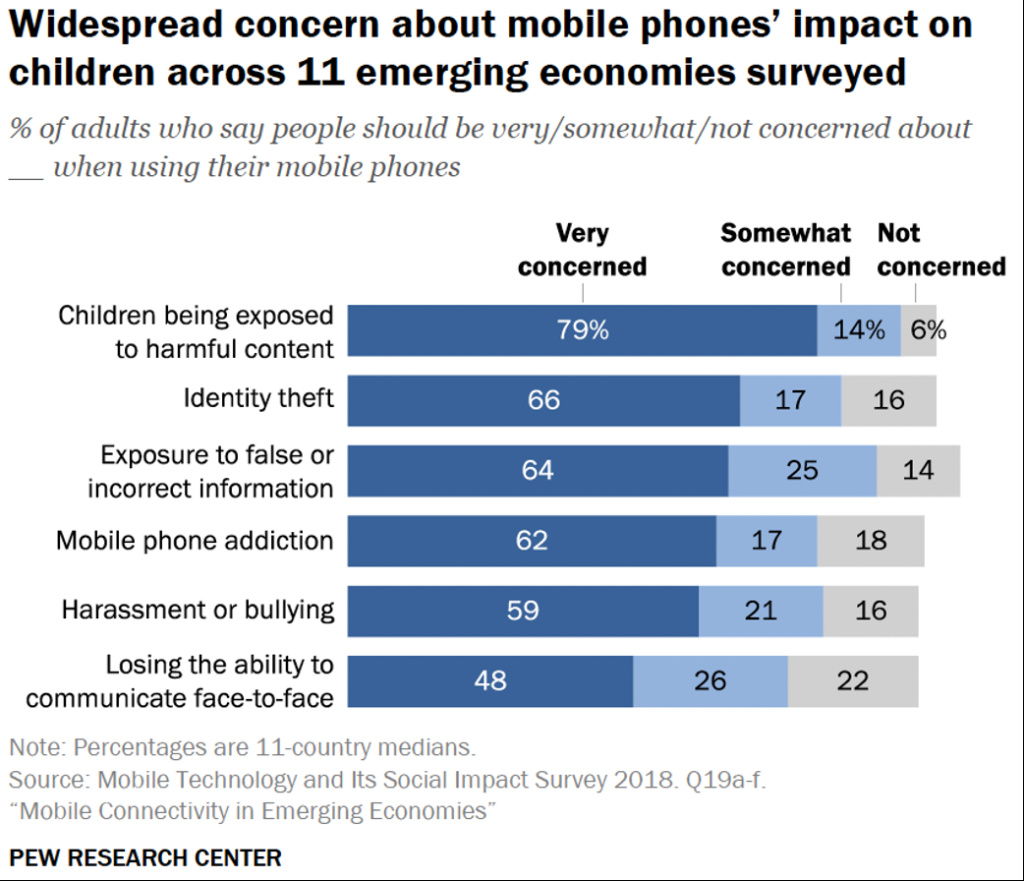
任意の画像でも同様に実装してみます。
まずは画像をアップします。
from google.colab import files
uploaded = files.upload()
for fn in uploaded.keys():
image = Image.open(fn)同様に画像を表示してみます。
import matplotlib.pyplot as plt
plt.imshow(image)
plt.show()
from transformers import Pix2StructForConditionalGeneration, Pix2StructProcessor
import requests
from PIL import Image
model = Pix2StructForConditionalGeneration.from_pretrained('google/deplot')
processor = Pix2StructProcessor.from_pretrained('google/deplot')
inputs = processor(images=image, text="Generate data table of the figure below:", return_tensors="pt")
predictions = model.generate(**inputs, max_new_tokens=512)
print(processor.decode(predictions[0], skip_special_tokens=True))実行結果:
Entity | Very concerned | Somewhat concerned | Not concerned <0x0A>
Losing the ability to communicate face-to-face | 48 | 26 | 22 <0x0A>
Harassment or bullying | 59 | 21 | 16 <0x0A>
Mobile phone addiction | 62 | 17 | 18 <0x0A>
Exposure to false or incorrect information | 64 | 25 | 14 <0x0A>
Identity theft | 66 | 17 | 16 <0x0A>
Children being exposed to harmful content | 79 | 14 | 6まとめ
最後までご覧いただきありがとうございました。
今回の記事ではGoogleのChart-to-tableを使用してグラフの画像をテキストに変換する方法を紹介しました。